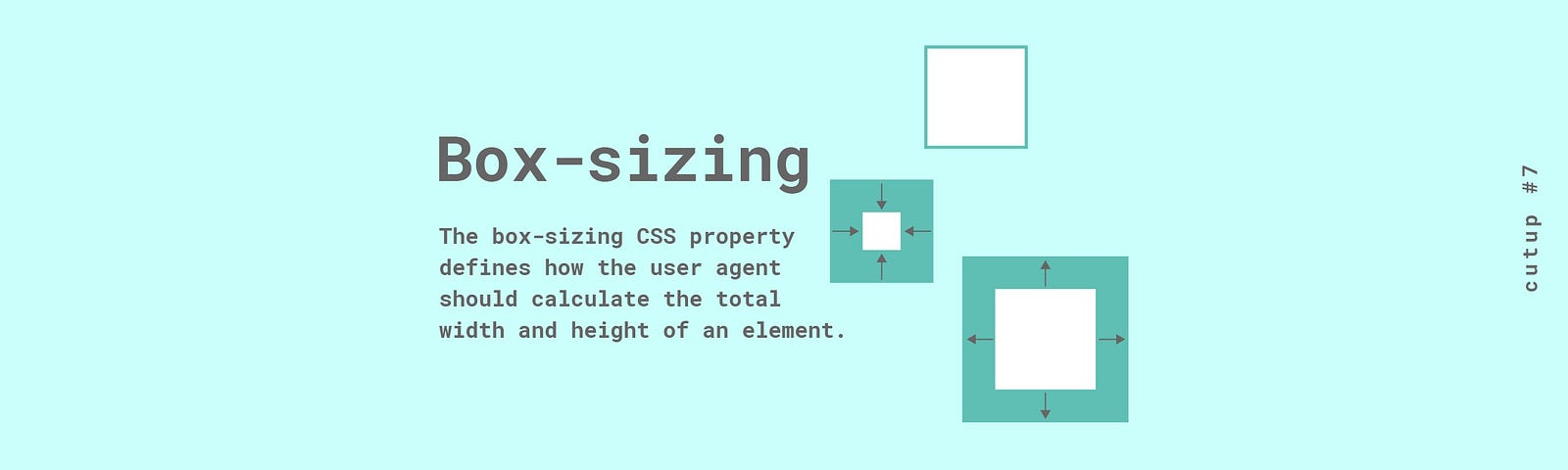
Issue with "box-sizing": (weird grammar in first Note just above Syntax heading) · Issue #4187 · mdn/content · GitHub

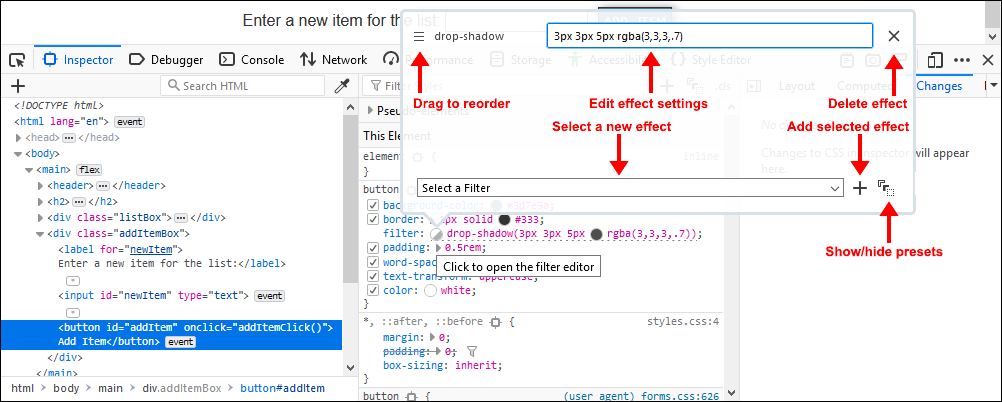
MDN Web Docs Twitterren: "The CSS filter property lets you apply effects to an element before it is displayed. Using the Firefox DevTools filter editor, you can tweak effect settings and even














.png)